Приветствую на нашем канале!
Сегодня в рубрике посвященной разработке компьютерных игр расскажу историю создания игры Волшебный мир, английское название The Magic World 2022 года. Первая часть тут.
Приобрести игру можно на следующих платформах:
В первой части я описал трудности которыми может сопровождаться реализация подобной игры в чистом 2D.
То есть при перемещении партии мы просто помещаем в разные части экрана картинку тайла в соответствии со своей ячейкой и порядком отображения.

Помимо сложности с разработкой самих тайлов есть и множество сложностей с добавленим на карту монстров, эффектов и.т.д
Во первых монстры должны быть всегда повернуты лицом, во вторых есть сложности с отображением освещения, тумана и спрайтов в unity.
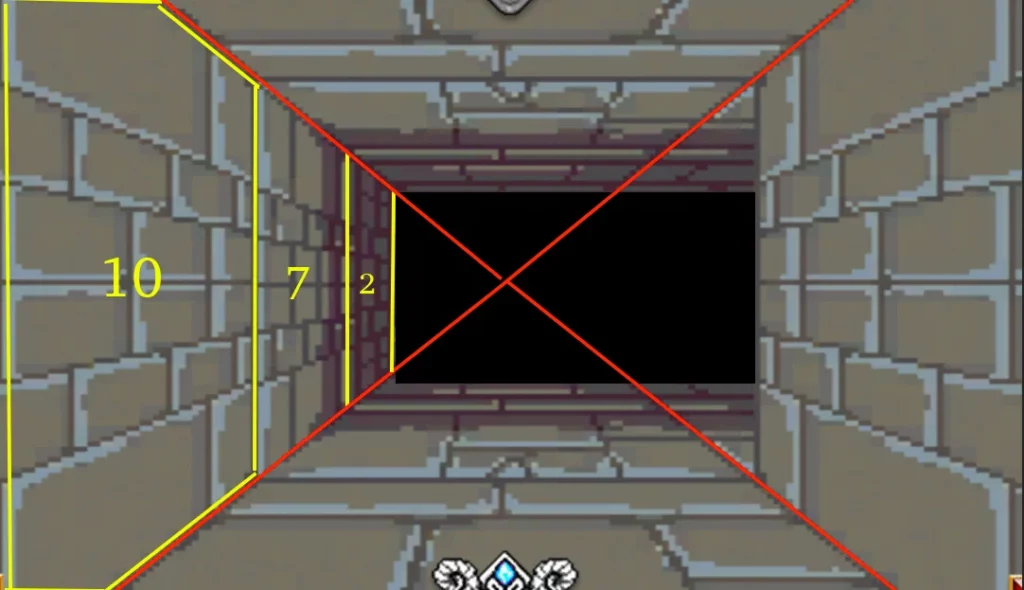
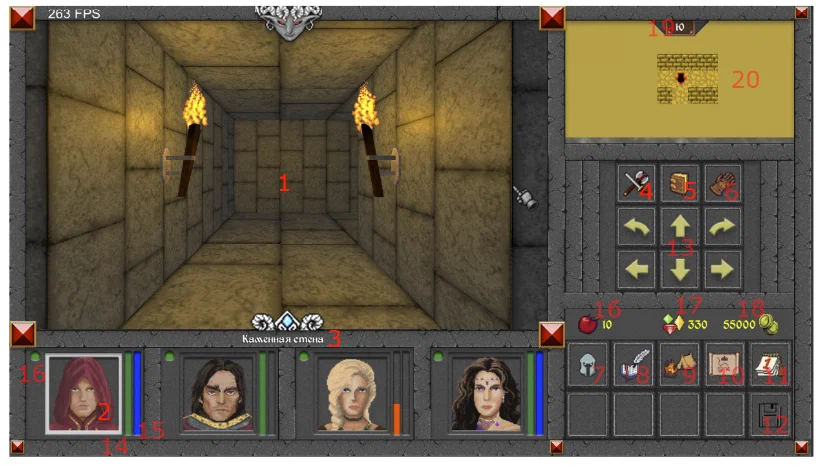
Вот как выглядел первый вариант игры основанный на подстановке 2D тайлов. Перемещения не плавные, расчет попаданий ведется на основе определения движения снаряда в 2D матрице. Дальность видимости 6 клеток.
В общем никаких преимуществ создавать окружение в 2D не было.
В таком случае остается только 3D.
Теперь понятно почему появление 3D вызвало такой огромный переворот и все стремились уйти с 2D. Да, 2D выглядело на порядок красивее, но 3D предоставляло очень много новых возможностей. Можно было вертеть камеру и получать любые ракурсы. Дальность видимости становилась огромной.

Итак, 3D инструменты выбраны. Движок естественно unity, так как уже был опыт разработки 2D стратегии на нем.
В итоге, вместо подставление тайлов, было решено перемещать камеру дискретно. То есть в 3D пространстве создается уровень состоящий из клеток и перемещаясь на 1 клетку вперед мы плавно смещаем камеру.
На как отображать сам мир?
Есть 2 варианта, через 3D тайлы или через разработку мешей в соответствии с точным размером кратным клеткам.
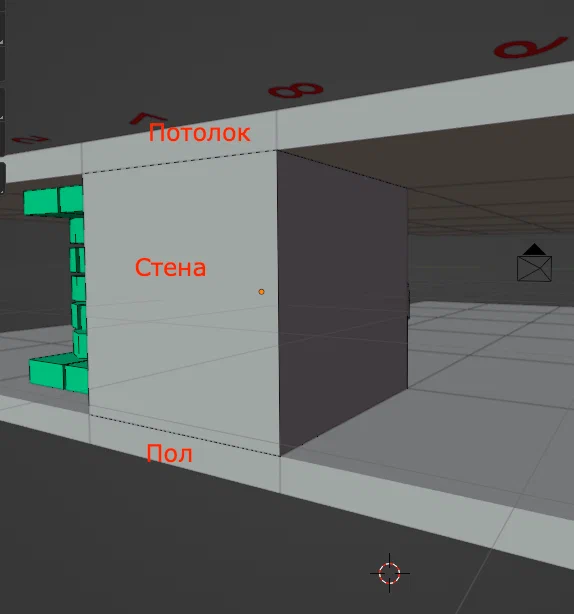
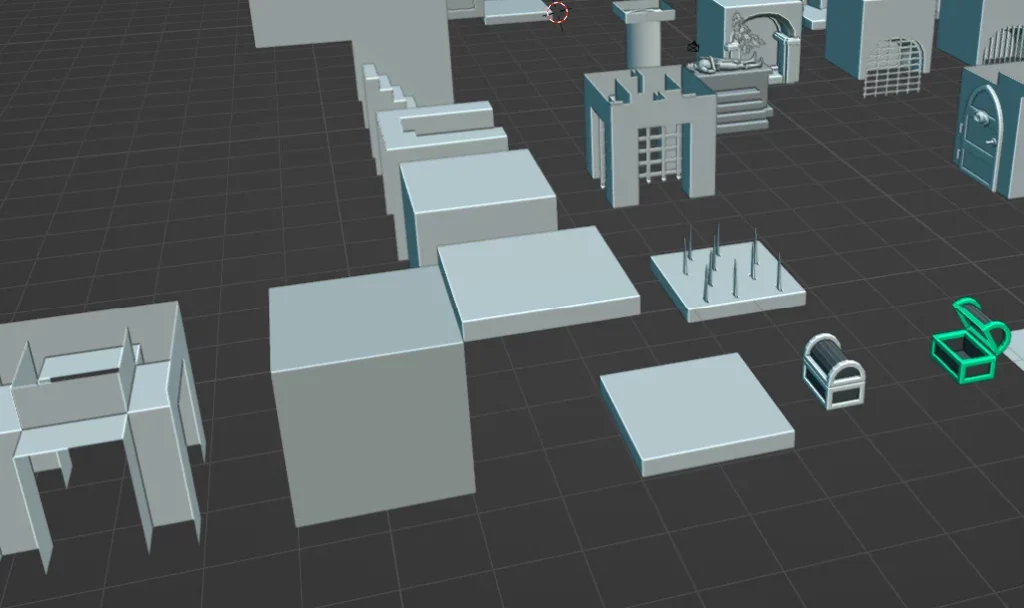
Первый вариант – 3D тайлы:
На ячейку помещаем пол, затем например стену, затем потолок.
Вот и все. Уровень строится из набора таких ячеек. очень просто.
Второй вариант – Меш кратный размеру клетки
Создаем например большую стену и помещаем как ландшафт, Размер стены примерно 5 клеток. Соответственно пройдя 5 шагов вдоль стены она закончиться.
Второй вариант отбрасываем, так как реализация интерактивного взаимодействия будет сложной. Придется под каждый уникальный объект подгонять логику взаимодействия. А вот с 3D тайлом все просто. Сделал один раз рычаг, и затем подключаешь его к любой стене без каких либо проблем.
В итоге было принято решение использовать принцип 3D тайлов.

Что же такое 3D тайл?

Принцип довольно простой, уровень состоит из ячеек(клеток), каждая клетка из пола, потолка, объекта. Все объекты квадратные и ровные.
Например пол может быть каменный, деревянный или например вода.
Потолка может не быть, или он может быть деревянный, каменный.
Объекта может не быть, либо это стена, дверь, проход, сундук, колодец и.т.д
Благодаря 3D достаточно разработать 1 объект и затем размещать его на клетках карты и привязывать к нему разные текстуры.

Поменяв 2D картинки на 3D тайлы получилось полностью преобразить мир. Объекты видны именно так как и должны с разных расстояний и под нужными углами.

Теперь не требуется сложная отрисовка под каждым углом, достаточно 1 раз создать 3D модель и текстуру к ней.
Сразу из коробки работает свет, тени, туман, расчет дистанции, коллизии столкновений.
Конечно сложней реализовывать интерактив, вместо изменения спрайта теперь приходится работать с 3D объектами и менять их положение в мировых координатах.
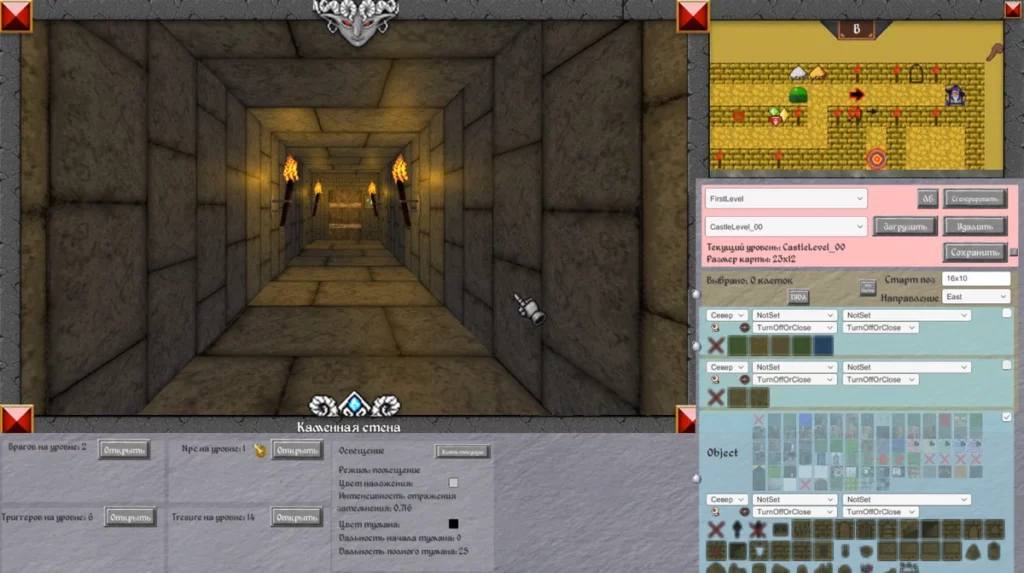
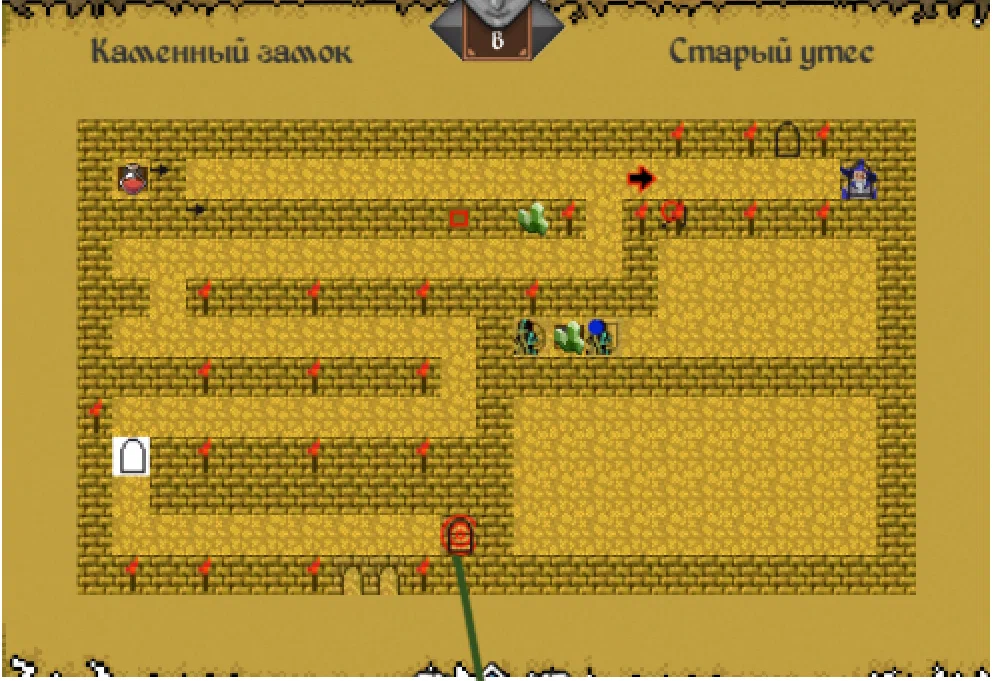
Для управления 3D тайлами, был создан редактор уровней, с помощью которого довольно быстро можно разработать уровень и наполнить его элементами.

Принцип редактора такой:
Выделяем 1 или несколько клеток и мы можем сразу выбрать для них тип пола, потолка и объекта и задать им текстуры.
В итоге создание небольших уровней занимает несколько часов.

Помимо объекта на клетке может быть интерактивный элемент например факел или рычаг. С этими элементами можно взаимодействовать, а логика поведения у них универсальная. В итоге добавляя например рычаг на другую клетку достаточно подвязать для него отдельный триггер и рычаг будет работать.
Однако помимо основных элементов требуется добавить элементы декора, например листву на стене, мешок в углу стены и.т.д.
В игре это реализовано в виде декора, мы можем добавить декор, который будет привязан к конкретной клетке и его можно перемещать в пространстве с привязкой к относительным координатам родительской клетки.
После разработки 3D объектов встает вопрос, а как заставить все это работать вместе?
Тут в дело вступают триггеры. В волшебном мире, все работает через триггеры, от открывания двери, до перемещения между уровнями.
Через редактор мы добавляем какой либо триггер либо редактируем его напрямую в JSON формате.
Например добавляем триггер рычага на стену к интерактивному элементу “рычаг”. В триггере указываем на какую клетку воздействует триггер, в итоге рычаг например открывает решетку для прохода.
Соответственно один раз определив функционал триггера рычага, его можно применять в любом месте для любой клетки.
После создания редактора осталось создать сами уровни.
Следующим важным шагом было создания монстров.
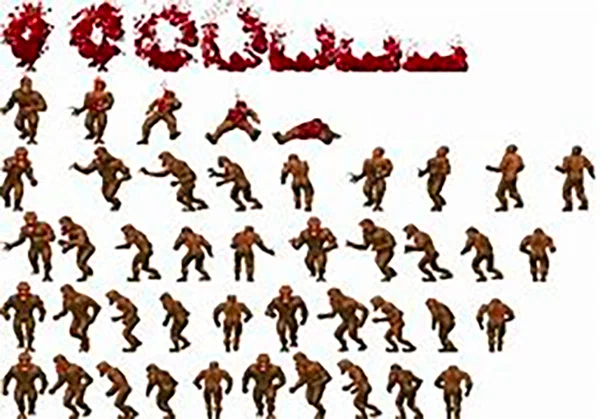
В 2D с монстрами было все просто, художник рисует их под разными углами и в разных состояниях.

Просто выводим анимированные состояния.
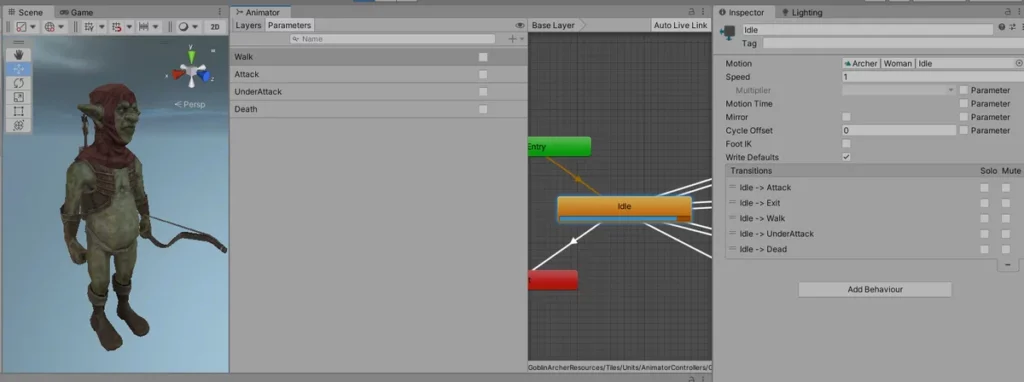
В 3D в unity пришлось создавать под каждого монстра свой аниматор контроллер, из-за того что у всех монстров своя собственная анимация. Кроме людей.

Так же как и с объектами 3D, из коробки идет свет, тени, накладывается туман, объект отлично виден под любым углом. В 2D спрайтах с этим было много проблем.
На этом по технической части игры пока все, продолжение будет в части 3, где будет затронут сюжет, NPC, взаимодействия объектов в мире.